This works fine for something like this:
document.getElementById("name").value = "John Smith"
But what if I want to set the value of the object to the value of a variable, instead of the hard-coded string "John Smith"?

This works fine for something like this:
document.getElementById("name").value = "John Smith"
But what if I want to set the value of the object to the value of a variable, instead of the hard-coded string "John Smith"?
This works fine for something like this:
document.getElementById("name").value = "John Smith"
But what if I want to set the value of the object to the value of a variable, instead of the hard-coded string "John Smith"?
If I understand correctly, what are you asking. It is very easy to do.
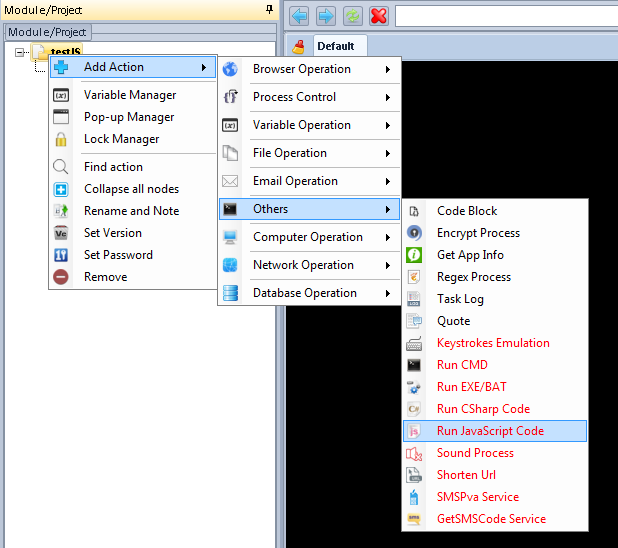
1. Add the desired action to your module

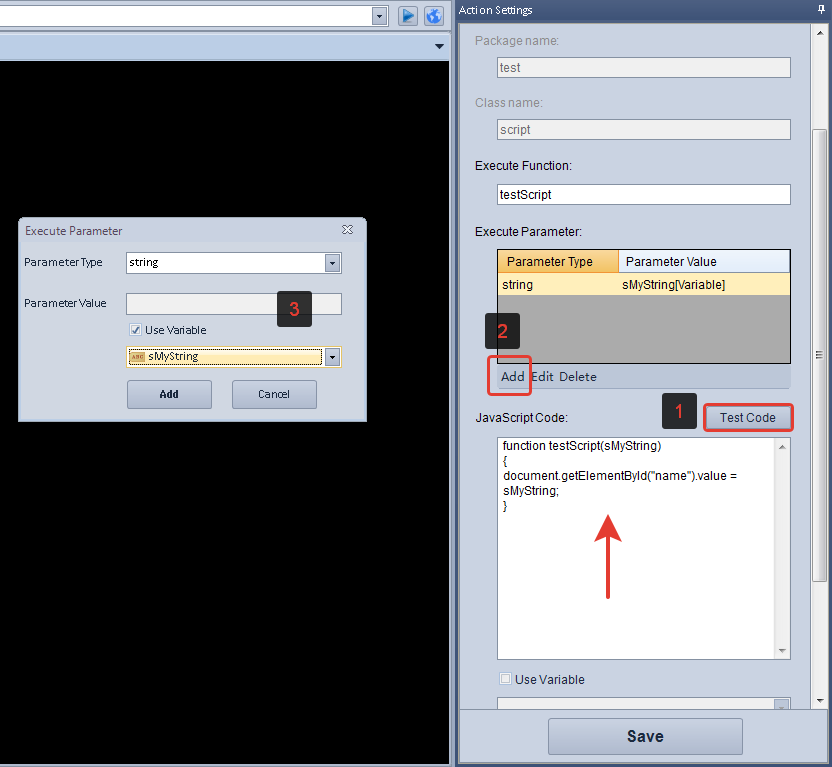
2. You can use the test code(1).
3. Click on the Add button(2) to add the variable. Then in the window that appears, select the variable(3).
4. Now you just have to enter the code in JavaScript. I gave a sample code in the screenshot.

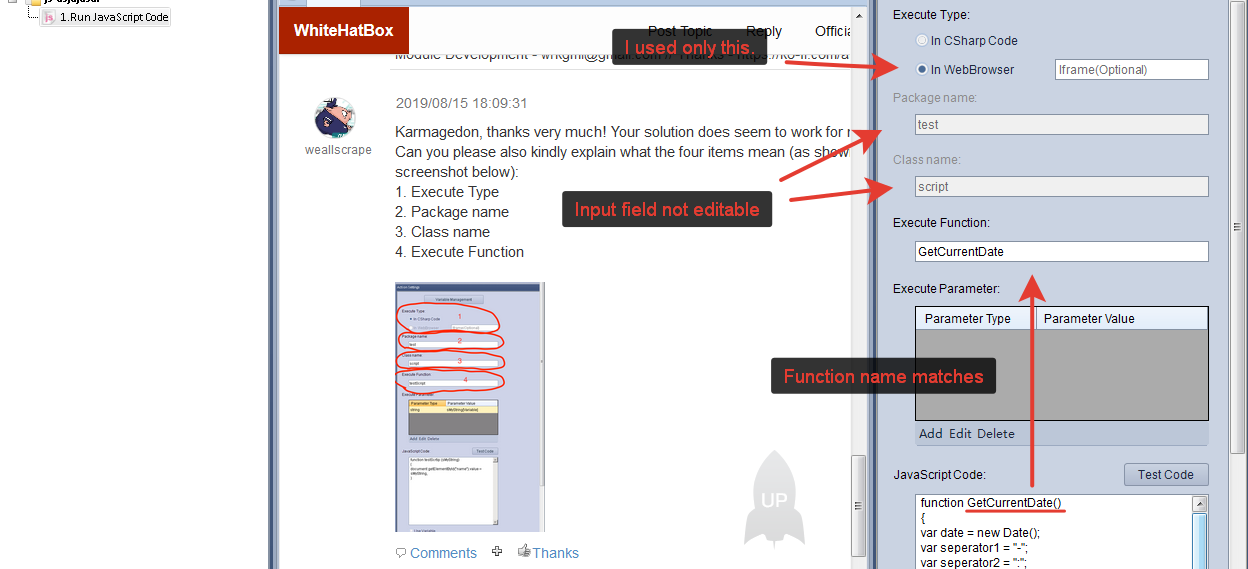
Karmagedon, thanks very much! Your solution does seem to work for me!
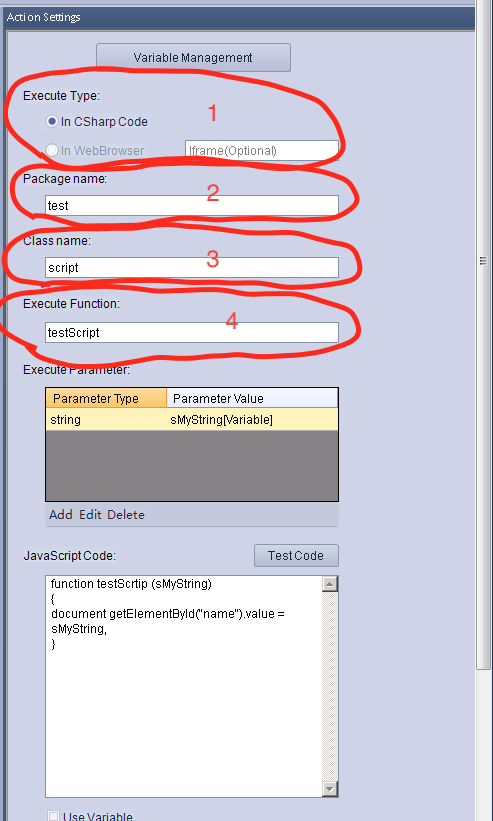
Can you please also kindly explain what the four items mean (as shown in my screenshot below):
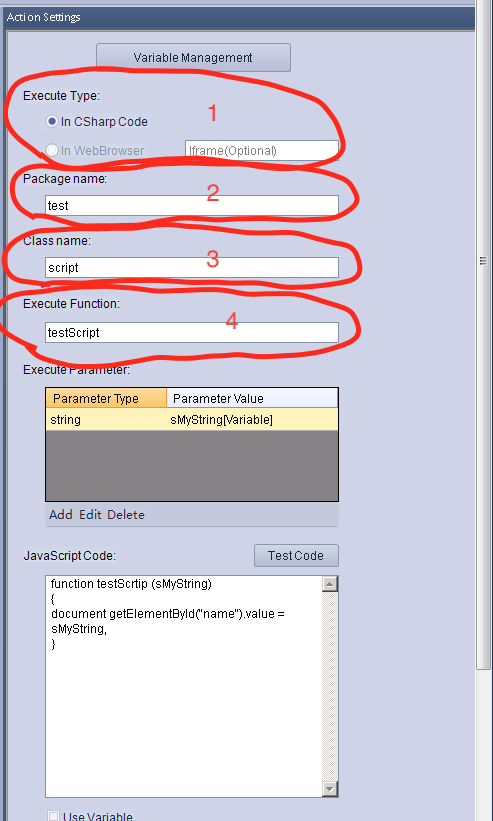
1. Execute Type
2. Package name
3. Class name
4. Execute Function

Karmagedon, thanks very much! Your solution does seem to work for me!
Can you please also kindly explain what the four items mean (as shown in my screenshot below):
1. Execute Type
2. Package name
3. Class name
4. Execute Function

Therefore, when you select the second option, these fields (Package name and Class name) become inaccessible to change. I won’t lie, I just don’t know how to use them. ![]()
Execute Function - this is the name of the function in your code that needs to be called. It is necessary to indicate it so that the editor understands what exactly he should do. You just need to specify the same name in this field as in the code in Java script.